Berhubung saya bosan dengan tampilan lama, akhirnya saya memutuskan untuk mengganti warna blog saya tanpa mengubah template. Dan mungkin banyak yang masih belum bisa, atau masih kesusahan dan bertanya-tanya tentang bagaimana cara mengubah warna template blog, kali ini saya akan membagikan tutorialnya. Software yang saya butuhkan untuk mengedit template blog adalah :
*Adobe Photoshop (CS berapapun bisa)
Namun bila kalian tidak punya Photoshop, tenang saja. Karena dengan membaca saja, anda sudah mendapat ilmu baru. Dan kalau ada waktu, saya juga akan bagikan link download photoshop CS 3 Portable. Langsung saja, kita menuju cara mengedit warna telmplate pada blogger.
1. Buka blog kamu, dan ketika loading blog sudah selesai, tekan tombol Print Screen pada Keyboard. Tulisannya "PrtSc"
2. Buka Adobe Photoshop, Klik File > New > Ok
3. Akan muncul lembar kerja baru berwarna putih. Langsung saja paste dengan tekan CTRL+V
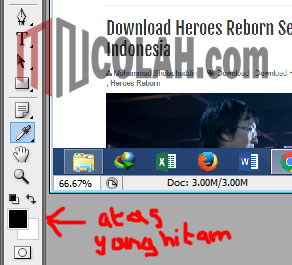
4. Akan muncul tampilan blog anda di Photoshop. Sekarang pada panel kiri, klikn gambar warna hitam atau putih. Intinya pilih yang diatas atau disebut juga "Foreground" seperti gambar di bawah ini.

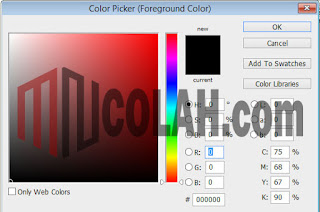
5. Akan muncul Color Picker. Geser sehinggan tidak menutupi layer blog kalian seperti gambar dibawah ini.

6. Kemudian, Klik pada warna blog anda yang akan dirubah.
7. Lingkaran pada Layer Picker pun berpindah dan akan menunjukan kode warnanya.
8. Sekarang tinggal mengganti kode warna itu lewat blog.
9. Buka Template > Edit HTML dan cari kode warna yang sudah kamu dapatkan lewat photoshop. Contoh, saya 313131 berarti saya mencari nnnndengan Ctrl+F dengan kode: #313131.
Note :
-Jika kode warna adalah 6 digit yang sama, cukup cari dengan 3 digit saja. Contoh kode 222222 cari dengan #222 jika ffffff cari dengan #fff
-Kode warna transparan adalah "transparent" tanpa tanda kutip dan tanpa tanda pagar (#).
10. Sekarang ganti kode tersebut dengan kode kesukaan anda. Untuk mendapat kode favorit, buka lagi Adobe Photoshop, geser lingkaran pada Color Picker sampai menampilkan warna kesukaan anda dan ambil kodenya.
11. Save template dan Warnanya akan berubah.
Namun ada beberapa hal yang wajib diperhatikan.
Terkadang ada kode warna yang sama. Jadi kamu harus bisa bedain mana Header, mana Footer, Mana Navbar, dll. Maka pahami beberapa istilah berikut supaya tidak salah dalam mengedit warna template blog.
Header adalah yang ada diatas blog. Biasanya berisi judul, deskripsi, dll.
Sidebar adalah bagian yang berisi widget widget anda. Bisa di kanan, kiri, bawah, dan terkadang dibagi menjadi sidebar-left, right, dll yang dapat dilihat pada "Tata Letak"
Footer bterletak bagian bawah dan berisi credit copyright blog.
Outer Wrapper / Wrapper biasanya background postingan artikel anda.
Background digunakan untuk mengganti warna latar belakang kategori diatas.
Hover adalah warna ketika kursor mouse disorotkan ke link atau menu itu.
Mungkin cuma itu. Jika ada kesalahan atau kebingungan, bisa tanya kesaya dengan mengunjungi Fanpage MNColah di facebook. Atau dengan komentar dibawah ini.
Di paling atas artikel ini ada gambar blog saya yang sebelumnya. Dan ini rencana yang saya ingikan. Tapi mungkin ini masih belum seperti itu karena masih tahap pengerjaan.





12 comments
hohhoho kalau ane tinggal ngambil warnanya pake brackets ngeditnya juga pake brackets . lebih simple loh gan :D
Balashihi mudah bingit ya :) ijin coba gan
BalasBoleh di coba nih ,, Biar tampilannya ga gitu gitu aja wkwkwk
Balasmantep coba nih coba dulu ah belajar edit template biar jago hehe
BalasWaahh..keliatannya bagus jugaa niihh...cobasedot Gan :D
BalasGampang di Photoshop ya...
BalasWah mantap gan makasih infonya
BalasAku pribadi sering banget pake cara ini nih,, hahha eh nyata nya udah ada yang share.. makasih gan info nya lumayan buat tambah tambah pengetahuan
BalasSangat bermanfaat buat pemula gan
Balasijin nyoba gan , penasaran ane nih :D
Balasmantep gan, boleh dicoba ni
BalasKebetulan saya sedang belajar edit2 photo dan gambar, sip ane bookmark dlu nih artikel, thank ya gan :)
BalasEmoticon